Uno strumento utile per ottimizzare il peso dei file che si elaborano in Photoshop. Vediamolo nel dettaglio.
Anche in epoca di larga banda (otto megabit, venti megabit e quant’altro... per chi ce l’ha), è sempre bene ottimizzare il peso delle foto che si condividono via e-mail, sia per non intasare le caselle di posta dei riceventi sia perché, se la foto dovrà solo essere visualizzata su un monitor, è assolutamente inutile spedire un file grande 3000x2000 pixel. Per aiutarci in questo, Photoshop offre una funzione apposita a cui si accede tramite il menu File —> Salva per il Web e Dispositivi (in CS2 è solo “Salva per il Web”): si apre così una finestra che consente di gestire da un’unica interfaccia tutte le opzioni necessarie per creare dei file più leggeri rispetto a quello di partenza, adatti dunque ad essere inviati per e-mail o pubblicati su una pagina Web. Nell’angolo superiore sinistro della finestra ci sono quattro pannelli; a seconda di quale sia attivo, nella finestra si vedrà solo l’immagine originale, o solo quella già ottimizzata, o entrambe; oppure, infine, quella originale più tre versioni di quella ottimizzata, a livelli di compressione crescente (fig. 01).
Fig.01
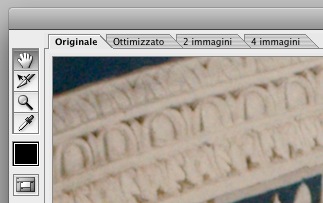
In questo modo ci si può rendere conto, ad occhio, degli effetti della compressione applicata; a puro titolo di esempio, si veda qui di seguito un dettaglio dell’immagine originale a sinistra, e di quella molto compressa a destra; gli artefatti della compressione sono evidenti anche nell’immagine molto ridotta qui sotto:

Fig.02
Per aiutarsi nella disamina del risultato finale ci si può aiutare con gli strumenti Mano e Zoom, presenti nella colonna di sinistra, gemelli di quelli che troviamo anche nella classica finestra di lavoro di Photoshop. Anche il Contagocce può risultare utile, specie grazie alle informazioni sui valori RGB che sono visualizzate nella parte inferiore della finestra, man mano che si passa col cursore del mouse sull’immagine. Sempre nella colonna di sinistra, ci sono due pulsanti che consentono di gestire, quando presenti, le sezioni dell’immagine.
La parte inferiore della finestra contiene, oltre alle informazioni sui colori appena menzionate, una casella che consente di impostare il livello di zoom desiderato e, all’estrema destra, una per attivare l’anteprima nel browser dell’immagine ottimizzata. Cliccando sulla freccia verso il basso di tale casella è possibile gestire la presenza di più browser, indicandoli a Photoshop e richiamandoli per l’anteprima (fig. 03).

Fig.03
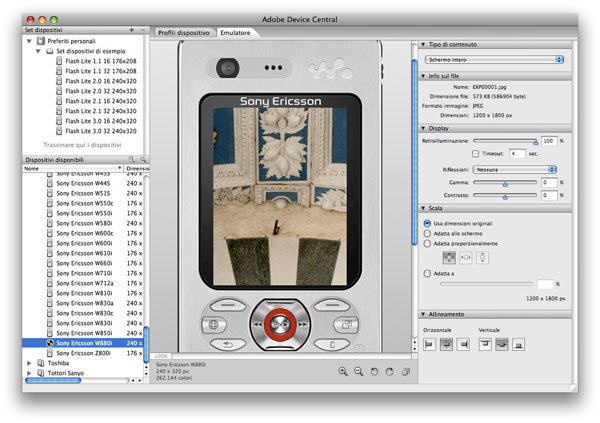
Nell’angolo inferiore destro della finestra è presente il pulsante che lancia Device Central, un modulo che semplifica la creazione di file già predisposti per l’uso su telefoni cellulari e così via (fig. 04). In Photoshop CS2 questo stesso pulsante consente invece di aprire l’immagine in ImageReady.
Sotto ogni immagine, infine, è indicato il suo peso e, sotto quelle ottimizzate, anche il tempo stimato di download della stessa ad una data velocità.

Fig.04
Il cuore della finestra Salva per il Web è, comunque, l’angolo superiore destro, dove si trova gran parte dei comandi (fig. 05). Cliccando sulla freccia verso destra accanto all’angolo superiore destro dell’immagine si accede ad un menu che consente di impostare la larghezza di banda da prendere come riferimento nella stima dei tempi di download, e ad altre opzioni relative all’anteprima dell’immagine ottimizzata: se si imposta “Usa profilo per colore documento”, l’anteprima che visualizzeremo avrà un gamma basato sul profilo del file; con le altre opzioni, l’anteprima si baserà sul gamma di default della foto, o su quelli di default di Windows (2.2) o Macintosh (1.8). Si badi che queste opzioni influenzano solo l’aspetto dell’anteprima; il file ottimizzato risultante non subirà alcuna variazione.
 (A lato Fig.05) Il pulsante Salva, come il nome lascia intendere, registra il file in base alle impostazioni correnti e chiude la finestra. Con Annulla si chiude la finestra perdendo tutte le eventuali modifiche effettuate ai vari parametri; con Chiudi, invece, la finestra viene chiusa (anche qui senza salvare il file) ma le modifiche impartite vengono memorizzate, per cui le si ritroverà alla prossima apertura.
(A lato Fig.05) Il pulsante Salva, come il nome lascia intendere, registra il file in base alle impostazioni correnti e chiude la finestra. Con Annulla si chiude la finestra perdendo tutte le eventuali modifiche effettuate ai vari parametri; con Chiudi, invece, la finestra viene chiusa (anche qui senza salvare il file) ma le modifiche impartite vengono memorizzate, per cui le si ritroverà alla prossima apertura.
Cliccando sulla voce all’interno della casella Predefinito è possibile scegliere uno dei livelli di ottimizzazione presenti di fabbrica (GIF, JPEG e PNG a vari livelli di compressione); altrimenti si può intervenire a mano, scegliendo nelle varie caselle sottostanti il formato, il livello di compressione (da Bassa a Massima, oppure impostando a mano la “Qualità”: più è alto tale valore, minore è la compressione del file, e maggiore sarà il peso), se applicare o meno una sfocatura all’immagine; con il parametro Alone è possibile gestire l’eventuale trasparenza presente in immagini GIF o JPEG. La sfocatura può avere una sua utilità perché, a causa della compressione JPEG, nell’immagine si possono creare degli artefatti; applicando una lieve sfocatura si limita la visibilità di tali artefatti e, dunque, è possibile mantenere un livello di compressione elevato. Le tre caselle Ottimizzato, Progressione e Profilo ICC servono rispettivamente a: ottimizzare ulteriormente la compressione per alleggerire ancor più il file, creare un file che un browser web possa poi caricare in maniera progressiva, e includere o meno nel file ottimizzato il profilo ICC.
La freccia verso destra subito dopo il campo Predefinito dà accesso ad un menu che consente di salvare in un file le proprie impostazioni, così da poterle richiamare in futuro; è inoltre possibile accedere alla funzione Ottimizza per la Dimensione File, che apre una finestra di dialogo grazie alla quale si può creare un file ottimizzato che pesi quanto desiderato. Tramite la voce Modifica Impostazioni di Output si può intervenire su vari parametri relativi al salvataggio dei file in pagine HTML, alle Sezioni, alla nomenclatura dei file e via discorrendo.
L’ultimo blocco di comandi da descrivere si trova sotto le voci appena descritte. Il pannello "Dimens. Immagine" consente di agire sulla dimensione del file ottimizzato, come nella finestra Dimensione Immagine di Photoshop. Poiché la funzione Salva per il Web parte dal presupposto che l’output finale sia un file non troppo grande, per evitare noie è consigliabile non darle in pasto file di dimensioni troppo generose, quindi è opportuno ridimensionare l’immagine prima ancora di dare inizio al processo di ottimizzazione. Se però ci si è dimenticati di farlo, si può agire qui.
Grazie al pannello Tavola Colore, infine, si possono gestire - quando presenti - le tavole colore di un’immagine o di una sezione.
QUALCHE CONSIGLIO PRATICO
Una volta che l’immagine, dopo i classici interventi (livelli, colori, contrasto e quant’altro) in Photoshop, è pronta per l’ottimizzazione, conviene ridurla ad un formato accettabile (inutile mandare una foto di 3000x2000 pixel se poi dovrà solo essere visualizzata su un monitor; 1000/1200 pixel per il lato più lungo sono, ad esempio, un ottimo compromesso) e poi lanciare la finestra di Salva per il Web, agendo sugli opportuni parametri per ottenere un file di dimensioni accettabili. In media, con una compressione JPEG di Qualità pari a circa 60 si riesce a generare un file che non pesi troppo e che non presenti artefatti troppo evidenti dovuti alla compressione. Attivando comunque la visualizzazione “4 immagini” è possibile confrontare l’esito risultante da 3 livelli di compressione crescenti e regolarsi di conseguenza, anche perché il degrado qualitativo è più o meno evidente a seconda del soggetto fotografato: ci possono essere infatti risultati assai diversi in base alla presenza o meno di dettagli fini, di bordi tra i vari elementi dell’immagine, nonché in funzione dei colori maggiormente presenti all’interno dell’immagine.
Agostino Maiello © 09/2008
Riproduzione Riservata